Pokud máte úspěšně implementovaný Hotjar, máte vyhráno (pokud ne, odkážu vás na můj dřívější článek Jak implementovat Hotjar). Všechna data se mezitím vesele sbírají a my si v tomto článku popíšeme, jak se v celém prostředí nástroje pohybovat a pracovat.
Dashboard
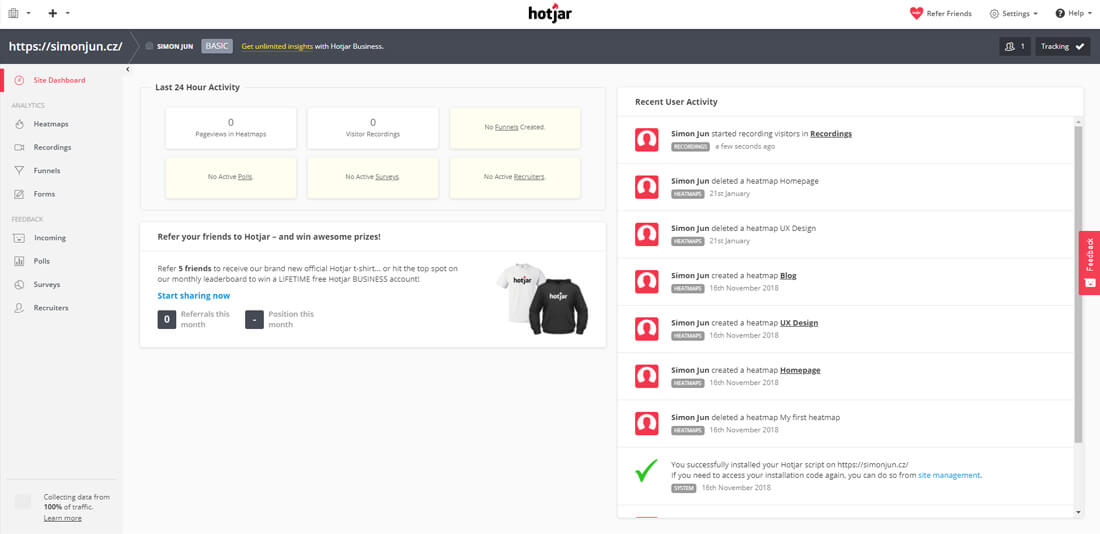
Po přihlášení do aplikace na https://www.hotjar.com se dostanete na základní dashboard. Odtud se budete proklikávat do jednotlivých sekcí nástrojů. Dashboard ukazuje několik zajímavých metrik.
Ze začátku může působit trošku zmateně, ale jedna, dvě návštěvy a budete tu jak doma. Uprostřed obrazovky se nachází aktivita za posledních 24 hodin. Ta je ideální pro zjištění, kolik lidí vám Hotjar nahrál a kolik lidí se propsalo do heatmap.
Napravo jsou vypsány aktivity všech uživatelů, kteří mají přístup do Hotjaru. To je ale pro vás celkem zbytečná informace, protože tam nejpravděpodobněji budete jen vy. Pokud si najmete UX designera, není od věci sledovat jeho práci a postupy. Velmi rychle totiž můžete odchytit některé z jeho vychytávek a know-how-
Celé menu se nachází vlevo a obsahuje tyto položky:
ANALYTICS
- Heatmaps. Níže si popíšeme, jak vytvořit heatmapy a na co si dát pozor.
- Recordings. Zde najdete seznam všech nahraných uživatelů.
- Funnels. Stejně jako v Google Analytics i zde můžete vytvořit trychtýře a sledovat uživatele v jejich průběhu. Ideální například pro postup košíkem.
- Forms.Formuláře jsou dobrým nástrojem, pokud váš web obsahuje složitější objednávkové formuláře.
FEEDBACK
- Incoming. Možnost přidat na váš web malinké okénko, kde mohou návštěvníci vyplnit dojmy z webu. Osobně jsem to nikdy nepoužil, takže nevím jaký je úspěch vyplnění, ani jestli jsou data relevantní.
- Polls. Funguje podobně jako Incoming, jen zde můžete přidat předdefinované možnosti.
- Surveys. Toto už je komplexní dotazník, ve kterém mohou uživatelé odpovídat na specifické otázky ohledně webu. Z mého pohledu je lepší udělat staré dobré uživatelské testování a nemusíte používat tyto dotazníky. Podle mého článku to zvládnete za pár minut a úplně sami.
- Recruiters. Možnost návštěvníky pozvat na live testování webu. Tato možnost by mohla být použitelná například se slevovým kódem na e-shopu.

Nahrávky
Nahrávky neboli recordings jsou základem celého Hotjaru. Po rozkliknutí této možnosti v menu se vám ukáže seznam všech nahraných návštěv (do vyčerpání tarifu) a potřebné info ke každé z nich.
Napravo se nachází komplexní filtr, ve kterém můžete nahrávky filtrovat. Doporučuji nejméně vyfiltrovat nahrávky podle zařízení (mobil/desktop). Tak budete mít jistotu, že se zaměříte na danou část webu, kterou chcete opravit a vymyslíte řešení, které bude rychle implementovatelné. Vždy si vybírejte drobné chybky, které můžete rychle opravit a tím si ověřit, že jdete správnou cestou. Nikdo nechce zažít to, že vymyslíte rozsáhlý plán na změny webu nebo e-shopu, které se po pracné implementaci ukážou jako nefunkční.
Další dobrý filtr je podle délky nahrávky. Minimálně podle jejího nejnižšího možného trvání. Většina nežádoucích nahrávek (boti, omylem otevřené stránky atd.) trvá pár sekund a pokud netestujete zcela novou stránku, kde i pár sekund dá uživatele dostatek informací, doporučuji nastavit minimální dobu na stránce 5 – 10 sekund.
Než se vrhneme na samotné nahrávky, dovolím si zmínit jednu drobnost. Pokud jste už nahrávku viděli, její button je změní ze zeleného na šedý a pozadí nahrávky se změní z bílé na světlou šedou. Toto vám může pomoci v lepší orientaci, když se budete k nahrávkám vracet po nějakém čase. Zároveň to hezky oddělí nové nahrávky od starých.
Sledování nahrávek
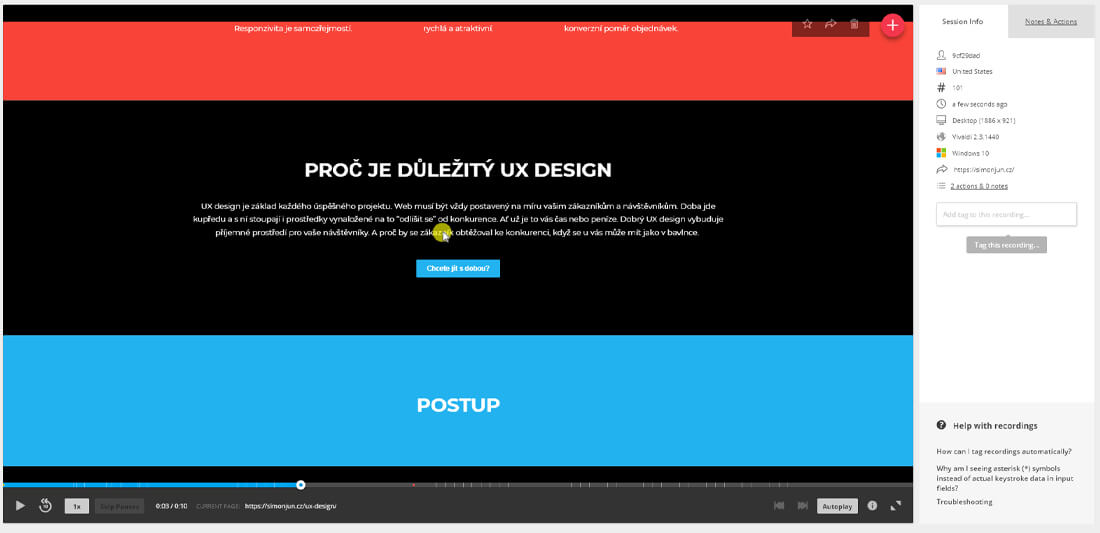
Samotné sledování nahrávek je velice intuitivní a za pár minut se v něm budete cítit jako doma. Celé okno je rozděleno do dvou částí. Většinu stránky zabírá samozřejmě okno se samotnou nahrávkou a zbytek stránky (v pravé části) se nacházejí nejdůležitější informace o dané nahrávce.
Ovládací lišta, která se nachází pod samotným videem, je velice intuitivní, ale stejně si ji pro jistotu popíšeme. Pokud začneme zprava, tak vedle Play buttonu a vrácení se o 10s je rychlost nahrávky (0.5x až 4x) a button na přeskakování pauz (neaktivity uživatele).
Dále tu najdeme čas a aktuální URL, na které se uživatel nachází. V pravém rohu lišty se nachází rychlý přesun na předchozí/následující nahrávku a button s Autoplay možností (po dokončení nahrávky se automaticky spustí další). Nakonec tu mámě ikonku se všemi klávesovými zkratkami a fullscreen button.

Heatmapy
Heatmapa slouží k rychlé analýze pohybu uživatelů na určité stránce nebo typu stránek. Pokud máte Free tarif můžete vytvořit až 3 heatmapy. Nemusíte se bát jejich nastavení. Společně si všechny možnosti projdeme a popíšeme.
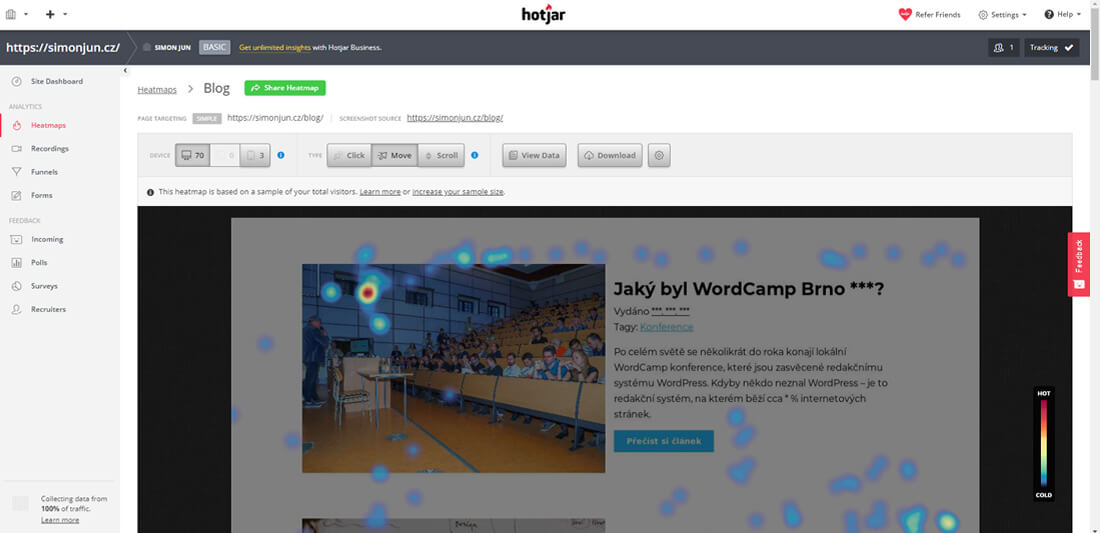
Na začátek se dobré si vysvětlit, jak vlastně heatmapy fungují a k čemu přesně slouží. Nahrávky vám ukazují jednotlivé záznamy, zatímco heatmapa vezme všechny záznamy a jejich nejdůležitější aktivitu (kliky na linky, scrolly, atd.) zaznamená do statického obrázku webu. Podle hustoty aktivity pak vykreslí na obrázek pole (od modré po červenou), které znázorňují hustotu aktivity.
Heatmapa slouží jako první ukazatel toho, kde může být problém. Jedním rychlým náhledem jste schopni shrnout data až tisíce uživatelů v jednom obrázku. Heatmapy proto krásně slouží k prvotní analýze potencionálního zádrhelu. Osobně vždy koukám na Google Analytics společně s heatmapou a tím určím místo problému, které následovně dopodrobna prozkoumám v nahrávkách (díky filtrům jsem schopen najít přesně danou stránku).
Vytvoření heatmapy je jednoduché, stačí kliknout na velké zelené tlačítko “New Heatmap” a postupovat procesem tvorby. První vyplníte jméno heatmapy (doporučuji ideálně jméno stránky). Pak si můžete zvolit kolik návštěvníků heatmapa zaznamená. Ve Free tarifu je tu pouze jedna možnost, a to je 1000 uživatelů (to ale bohatě stačí). Následuje nastavení Page targetingu. Tohle je nejdůležitější nastavení, které zajistí, že heatmapa bude zaznamenávat správná data. Ve Free tarifu máte dvě možnosti, buď “Visit specific page”, neboli jednu danou stránku (URL) nebo “Visit one of multiple similar pages”, neboli jednu z podobných stránek. Nebojte všechno si dovysvětlíme.
První možnost bude asi nejčastější. Po zvolení vám dá na výběr dva zápisy URL. Simple URL match bude nahrávat všechny na dané URL, např. www.vasobchod.cz/produkt. Pokud bude mít URL nějaké query stringy nebo fragmenty stejně proběhne nahrání do heatmapy. Abych to více osvětlil, některé stránky mění konce URL podle pohybu uživatele po stránce. Zase si uvedeme rychlý příklad. Máte produktovou stránkou, která obsahuje submeníčko s možnostmi “Technické specifikace, recenze a dokumentace”. URL tedy bude www.vasobchod.cz/produkt#specifikace // www.vasobchod.cz/produkt#dokumentace, atd. Toto vám umožní zaznamenat například jen uživatele co si zobrazí u produktu dokumentaci.
Exact URL match zaznamená jen uživatele co navštíví přesnou shodu. Takže například jen www.vasobchod.cz/produkt#dokumentace, ale už nezaznamenají uživatele na www.vasobchod.cz/produkt#specifikace. Vím, že se to může zdát složitější, ale pravděpodobně nebudete mít nastavený web na změnu URL na stránce, takže se tím nemusíte moc trápit. Chtěl jsem jen nastínit, jak je možné vylepšit celkovou správu dat na vašem webu, když budete spolupracovat s odborníky v oboru.
Druhá možnost je již zmíněná Visit one of multiple similar pages, zde máte na výběr hned ze 4 možností. URL starts with, URL ends with, URL contains a Using Regular Expressions.
URL starts with je asi jasné. URL musí začínat vaším zadaným výrazem, například www.vasobchod.cz/obchod/. Tato heatmapa bude zaznamenávat všechny na této URL + libovolném zakončení (www.vasobchod.cz/obchod/produkt, www.vasobchod.cz/obchod/FAQ, www.vasobchod.cz/obchod/recenze, atd.).
URL ends with je přesný opak. Toto nastavení kouká pouze na konec URL, například /recenze a je mu fuk jestli se před tím nachází /obchod/recenze nebo /vyprodej/recenze, atd.
URL contains se zaměřuje na daný kus URL, která se musí v záznamu zobrazovat. Například /recenze/. Nehledí tedy na to jestli je před daným kusem URL /obchod nebo /vyprodej, ani jestli za kusem URL je /1, /2 atd.
Using Regular Expressions je poslední možností a asi nejsložitější. Tady nezadáváte přesné výrazy, ale spíše parametry podle kterých bude heatmapa hledat dané návštěvy na URL. Tuto možnost si nemá smysl rozepisovat do podrobna, jelikož ji využije jen opravdu obrovský e-shop nebo online aplikace.
Po zvolení URL máte prakticky vyhráno. Můžete ještě pokračovat do dalšího kroku, kde můžete zvolit screenshot, ze kterého si má heatmapa vzít podklad, nebo vyloučit určitý css element.
Pokud se vám nezobrazí dole na stránce žádný error, máte vyhráno a mapa se začne pomalu (nebo rychle) tvořit.
Pokud se vám cokoliv z výše zmíněného popisu zdálo složité, napište mi.
Až bude heatmapa vytvořena a budou v ní nasbírané data návštěvníků, stačí ji otevřít v nabízeném výběru map. Na vrchní liště máte několik ukazatelů. “Click”, “Move” a “Scroll”.
Click neboli klik je nejspíše jasný. Ukazuje kam lidé klikají. Je dobré koukat na místa, kde nemáte žádné CTA prvky, ale lidé tam přesto klikají. Nejčastěji se jedná o logo značek, které nabízíte, loga firem z referencí, podpůrné USP prvky ve formě ikon atd. Tyto chybičky je pak dobré opravit. Loga značek propojit na filtr dané značky. Loga referencí na speciální stránky s referencí a USP prvky na vlastní stránky, kde výhody více popisujete.
Move ukazuje pohyb kurzoru uživatelů po webu. Pokud uživatel zmateně přejíždí ze strany na stranu, nejspíše neví kam kliknout. V tomto případě doporučuji uživatelské testování, na které jsem připravil návod pro úplné začátečníky.
Scroll vám ukazuje kam uživatelé doscrollovali, respektive se dostali na dané stránce. Nesmírně důležitá informace. Často zjistím, že na stránce jsou sice všechny důležité informace pro uživatele, ale ten se k nim nikdy nedostane. Pak doporučuji pozměnit hierarchii dané stránky.

Funnely
Poslední položkou v menu jsou funnely. Funnely neboli trychtýře fungují úplně stejně jako v Google Analytics. Vytvoříte určitý průchod uživatele k dané akci (konverzi), a poté sledujete v jakém kroku se zasekne (opustí stránku) nejvíce lidí. To vám dá zrychlený pohled, na jakou část webu se zaměřit v nahrávkách a co nejdříve ji optimalizovat.
Funnely vytvoříte celkem jednoduše. Stačí kliknout na zelené tlačítko New Funnel. Poté si stačí trychtýř jen pojmenovat a nastavit URL přes které jednotlivé kroky prochází. URL se nastavují velice podobně jako u heatmap, takže se zde nebudu znovu opakovat.
Po vytvoření funnely stačí počkat na dané data. Velká výhoda funnelu je možnost filtrace po datech, takže můžete krásně vidět jestli zapracované optimalizace nesou své ovoce nebo se nic nemění a může se tedy jednat o normální odbyt uživatelů, který tu prostě je a bude.
Shrnutí
Momentálně oplýváte základními znalostmi práce v Hotjaru. Věřím, že vám tento článek pomohl k optimalizaci vašeho webu nebo e-shopu.
Těším se na vás u dalších článků z mé série pro malé podnikatele.
Tagy
Největší online kurz na Figmu v Česku
MasterClass jsem postavil jako komplexní hub vědomostí. Najdete v něm vše o Figmě a práci v ní. Od jednoduchého nastavení po složitější prototypy a aplikace.
Kurz obsahuje 14+ hodin contentu. Konkrétně 127 videolekcích, díky kterým se rychle naučíte to, co zrovna potřebujete.




