Možností jak implementovat Hotjar na váš web nebo e-shop je několik. V tomto článku se zaměřím na implementaci přes Google Tag Manager, plugin ve WordPressu a implementaci do Shoptetu.
Z mého pohledu je nejvhodnější využít právě zmíněný Tag Manager, jelikož přes něj můžete do budoucna implementovat více skriptů. Pokud ale někdo nechce posílat data přes Google, zakomponoval jsem i další zmíněné možnosti.
Pokud neznáte Hotjar, odkáži vás na dříve napsaný článek, kde se tomuto nástroji věnuji a srovnávám ho se Smartlookem. Článek na téma Smartlook vs. Hotjar vám zabere pár minutek, ale dokáže vám skvěle pomoci při výběru toho správného nástroje pro vás.
Registrace Hotjaru
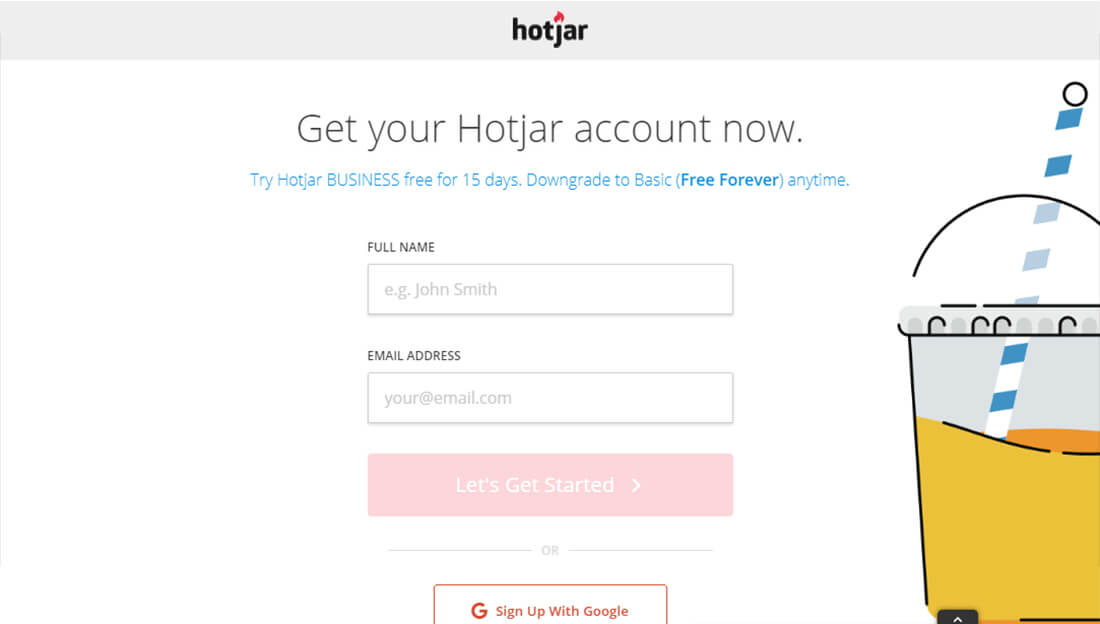
Aby bylo možné implementovat Hotjar, budeme potřebovat měřící script. Ten získáte po jednoduché registraci nového účtu Hotjaru. Společně si projdeme celou registraci. Nebojte, je to vážně jednoduché. Níže přikládám odkaz na registraci i obrázkový návod pro rychlý postup celým procesem.

Zde vyplňte základní údaje. Je možnost se registrovat i přes Google.


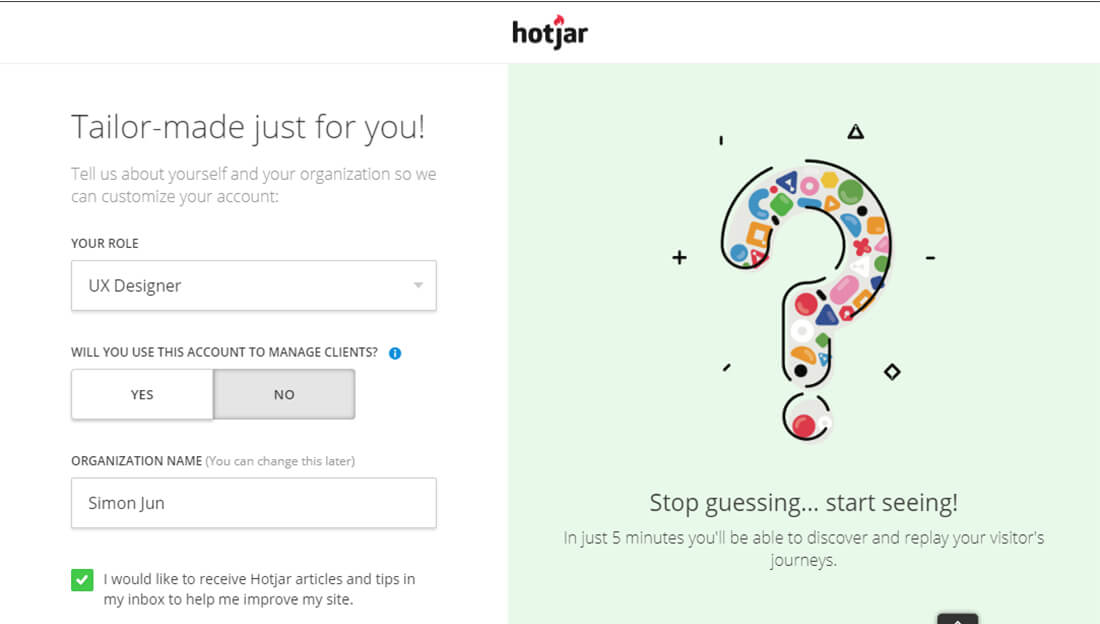
Role slouží pouze pro statistiku. Možnost spravování klientů se týka pouze agentur, proto zaškrtňete “No”. Název organizace je pro přehlednost. Například když budete spravovat více e-shopů.

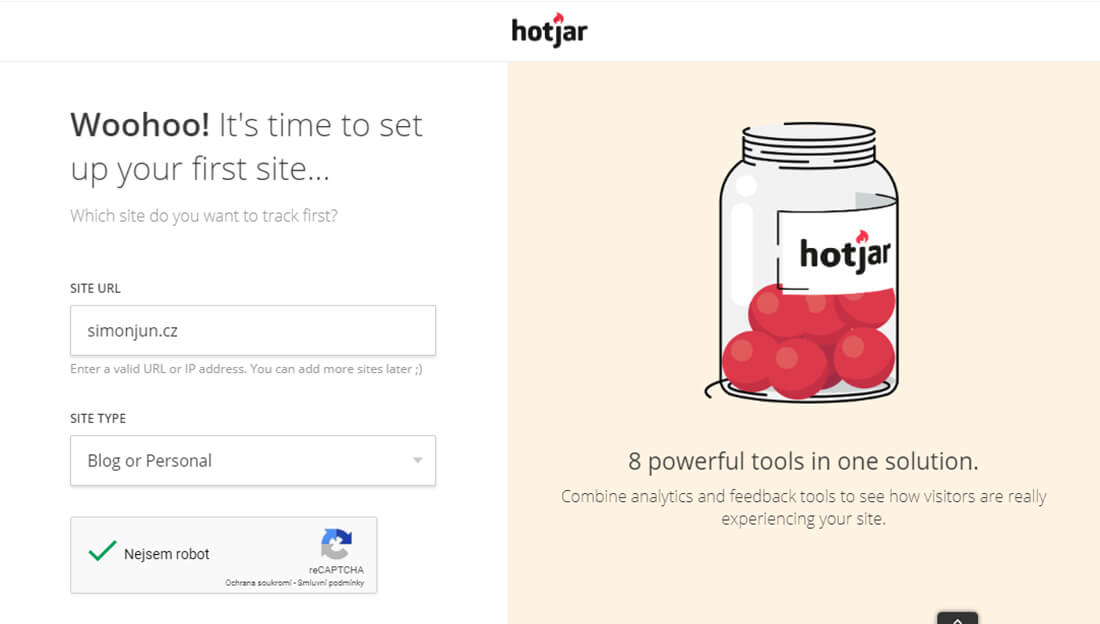
Zadejte URL adresu vašeho webu a typ webu (typ slouží zase jen pro statistiku).

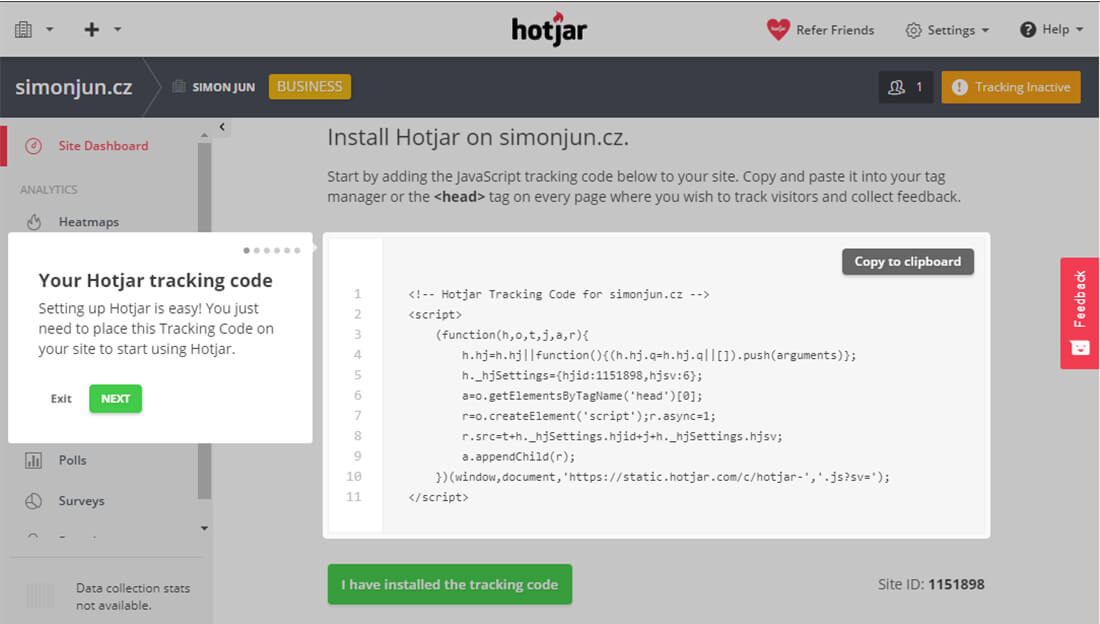
Tuto stránku si nechejte otevřenou. Kód budeme potřebovat později při implementaci.
Tímto krokem máme v Hotjaru hotovo. Celé prostředí včetně nastavení popisuji v článku Jak pracovat v Hotjaru.
Implementace přes Google Tag Manager
Tag Manager bude naše první možnost implementace. Osobně ji považuji za nejideálnější, a proto s ní chci začít. V tomto článku nebudu procházet registrací Tag Manageru. Jelikož je Google Tag Manager sousloví opravdu dlouhé, dále budu pokračovat jen zkratkou GTM.
Implementace GTM je však jednoduchá. Kód se může vložit do webu podle návodu, nebo pomocí pluginů.
Pro WordPress doporučuji DuracellTomi’s Google Tag Manager for WordPress. Shoptet má jednoduchou implementaci v “Propojení-Google-Tag Manager”. Teď už si ale ukážeme implementaci Smartlooku, která není o moc těžší než jeho registrace.

Toto je základní dashboard GTM. Zde stačí pouze kliknout na “Nová značka” v levém horním rohu a odstartovat tím cestu za implementací Hotjaru.

V dalším kroku je dobré si značku pojmenovat. Když budete mít v budoucnu více značek mohl by v tom vniknout zmatek. Po vymyšlení ideálního jména značky (doporučuji například Hotjar – kdo by to čekal, že) se přesuneme dále. Další krok odstartujete kliknutím na první box “Konfigurace značky”

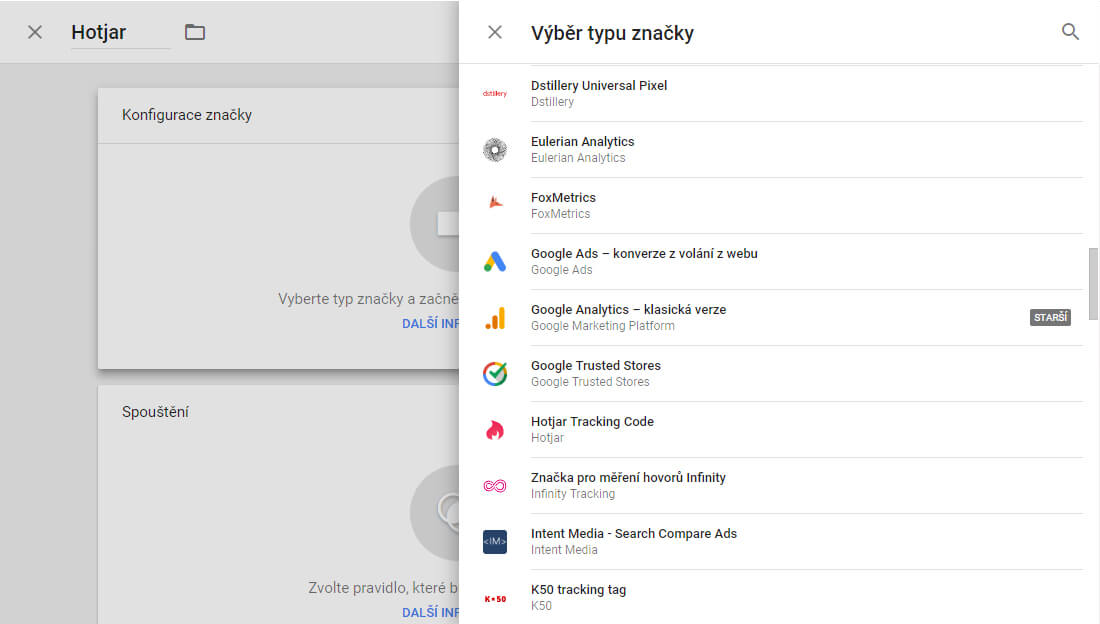
Narozdíl od Smartlooku, který se musí implementovat přes HTML, má Hotjar už svůj přednastavený typ značky. Proto stačí vybrat “Hotjar Tracking Code”.

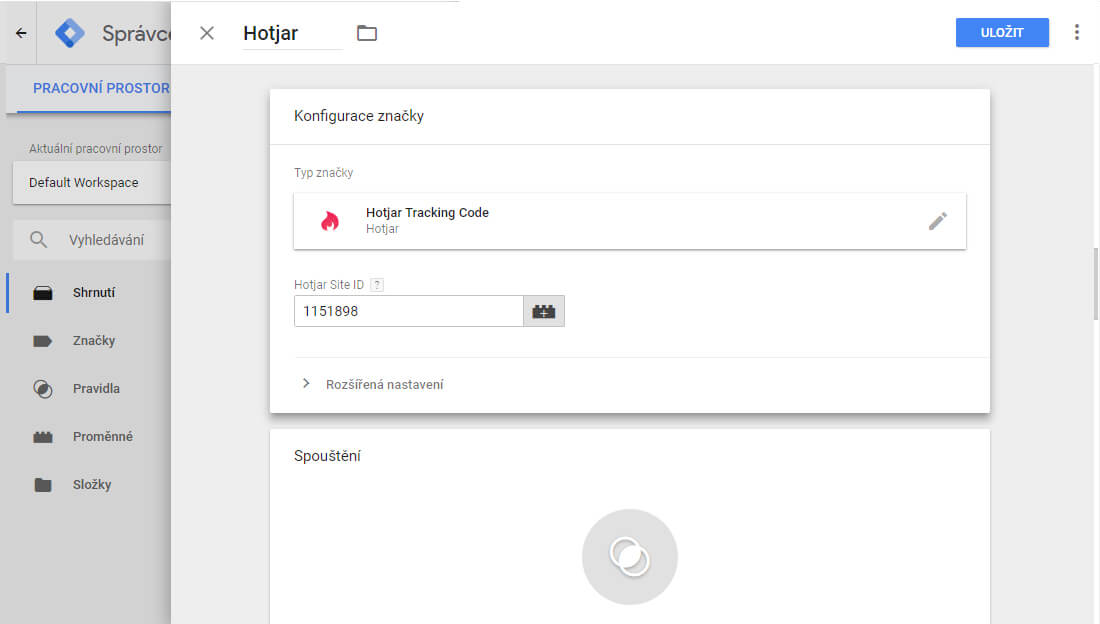
Zde postačí vložit Site ID, které najdete na poslední stránce registrace Hotjaru. Pamatujete si, jak jsem říkal, abyste si stránku nechali otevřenou? Tak teď se na ni vraťte a zkopírujte “Site ID:” najdete ho pod kódem v pravém rohu. Po úspěšném zkopírování Site ID klikněte na druhý box “Spouštění”.

Jednoduše vyberte “All Pages”, jelikož chceme, aby se Hotjar spustil na všech stránkách webu.

A máte hotovo! Stačí se pouze vrátit na hlavní dashboard a všechno “Odeslat” modrým tlačítkem v pravém horním rohu.
Pokud jste udělali vše správně, Smartlook začne do pár minut nahrávat uživatele a záznamy se začnou propisovat do aplikace (pokud máte malou návštěvnost, doporučuji počkat pár dní).
Kdyby Smartlook nezačal nahrávat uživatele, nebojte se mi napsat (formulář je na konci článku). Společně tomu přijdeme na kloub.
Implementace do WordPressu
WordPress je otevřený systém, a proto máte několik možností implementace. Přes GTM, vložení scriptu “natvrdo” do hlavičky webu nebo x dalších možností přes pluginy. Právě na plugin se dneska zaměříme. Smarlook má vlastní plugin na implementaci do WordPressu.
Postup implementace je úplně jednoduchý a zabere vám maximálně 2 minutky.
Prvním krokem bude samozřejmě instalace Hotjar pluginu.
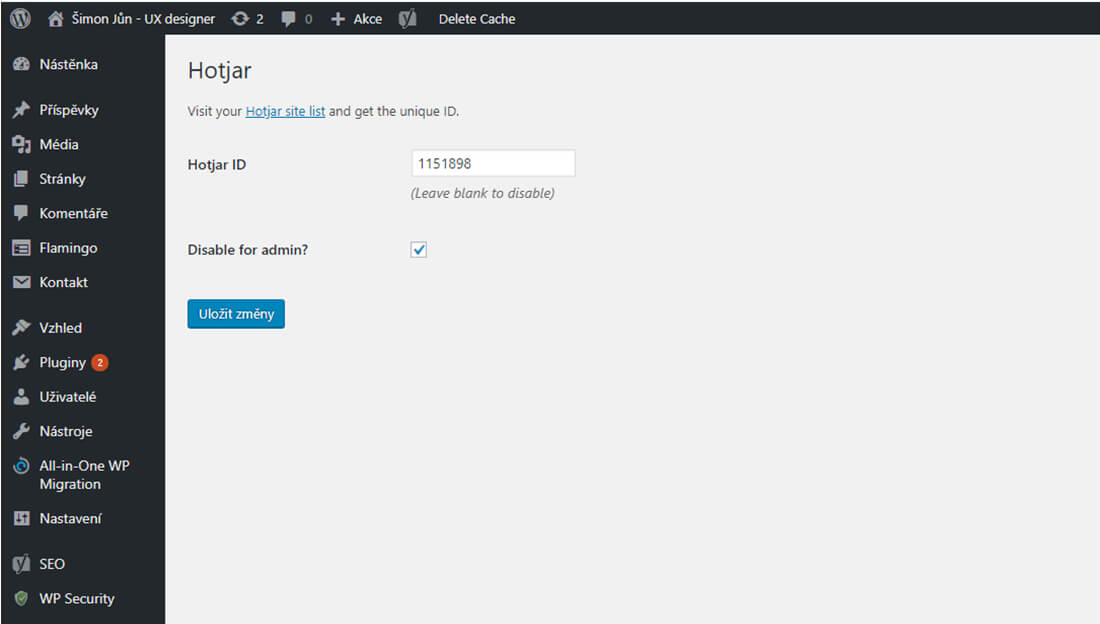
Po instalaci stačí plugin aktivovat a v pravém menu ho otevřít. Po otevření na vás vyskočí pouze jedno okénko “Hotjar ID”. Sem zkopírujte “Site ID:” z poslední stránky Hotjar registrace.

Na stránce pluginu se nachází ještě jedno okénko, a tím je “Disable for admins”. Tento checkbox doporučuji nechat zaškrnutý, protože vám nebude ovlivňovat statistiky a plýtvat tak místo na záznamy nahráváním vašeho pohybu.
Implementace do Shoptetu
Nemohu vynechat nejpoužívanější e-shopové řešení u nás – Shoptet. Zde bych také doporučil implementaci přes GTM, ale je tu i jiná cesta.

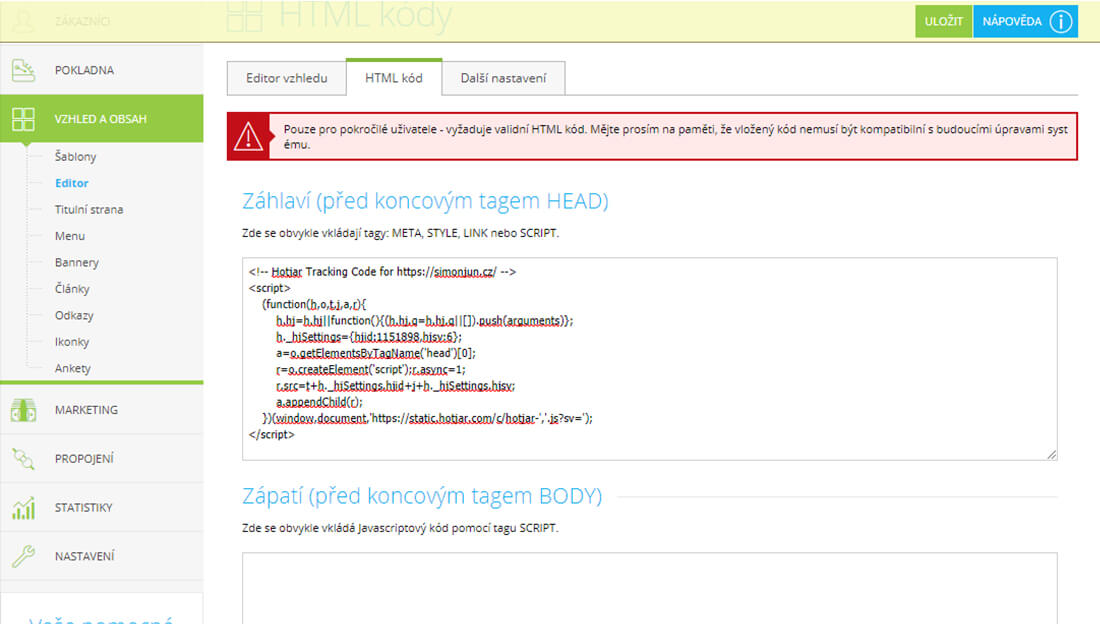
V pravém menu vyberte “Vzhled a Obsah – Editor”

V Editoru klikněte na záložku “HTML kód”

Do prvního boxu “Záhlaví (před koncovým tagem HEAD)“ vložte kód z poslední strany registrace Hotjaru. Záložku máte z dřívější registrace otevřenou v prohlížeči. Vše stačí uložit zeleným tlačítkem v pravém horním rohu.
Gratuluji, začínáte nahrávat své návštěvníky.
Jak pracovat v Hotjaru?
Ještě jednou gratuluji k úspěšné implementaci Hotjaru na váš web nebo e-shop. Pokud se ptáte, jak se pohybovat ve Hotjaru, tak jste na správné adrese. Toto téma nakousneme v dalším článku Jak pracovat v Hotjaru.
Doufám, že vám tento článek pomohl malinkým krokem ve vašem podnikání. Pokud vás napadne jakýkoliv dotaz, napište mi.




