Předávání podkladů vývoji je noční můra každého designera. Loom z tohoho, dříve složitého, procesu dělá krásnou procházku lesní cestou, nad kterou svítí duha. Pokud nejste designer, ale měli jste někdy problém s předáváním podkladů/feedbacku, Loom vám celý proces zrychlí a zjednoduší. Prostě ve zkratce, předáváte nějaké podklady/feedback online? Doporučuji začít používat Loom.
Loom a jeho funkce
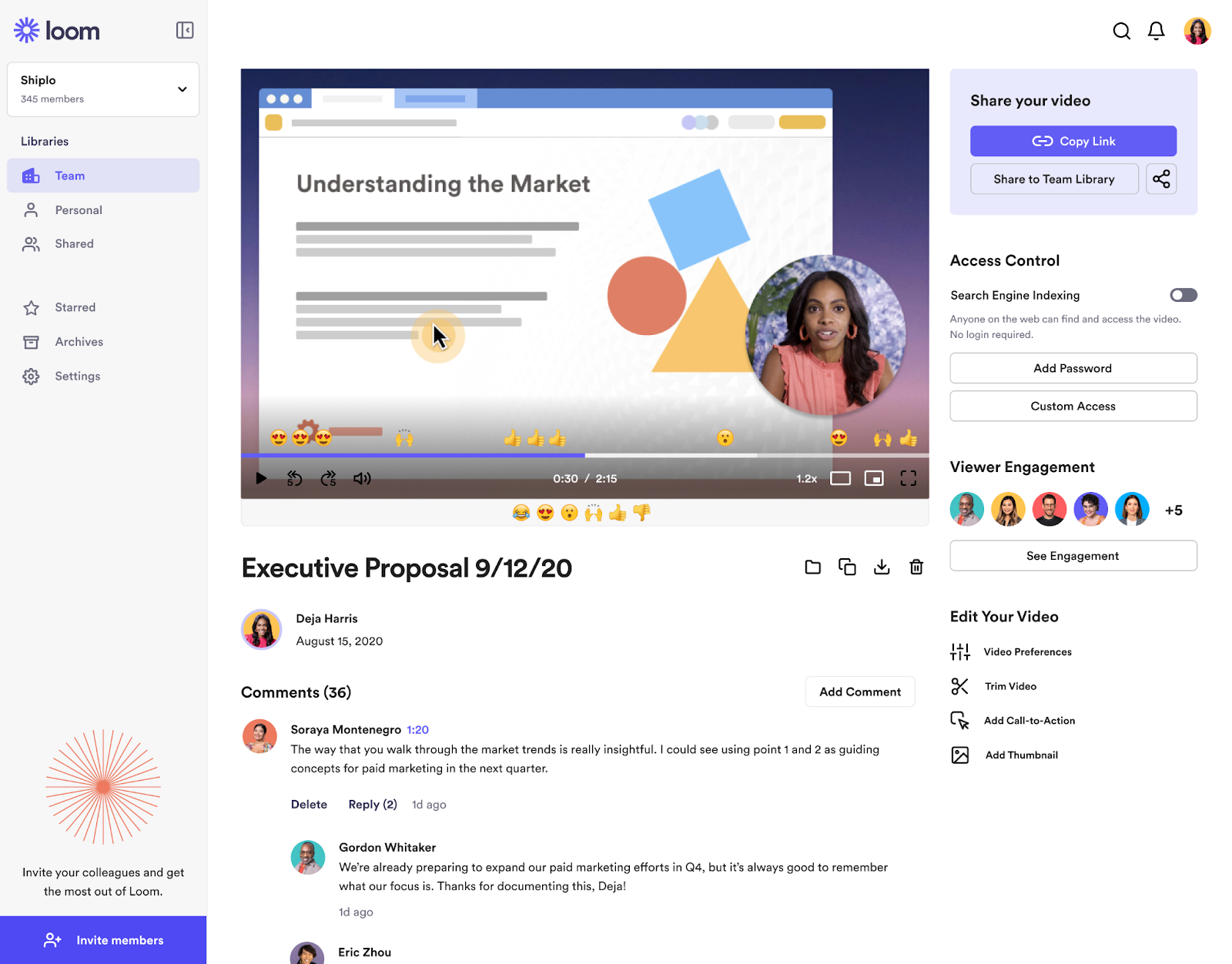
Loom umožňuje vytvářet rychlé záznamy obrazovky společně se zvukem, které obratem nahraje na cloud a vytvoří pro ně privátní link. Představte si rychlý nástroj, co nahrává videa na privátní YouTube. Posléze můžete odkaz poslat nebo video vložit do složky, ke které je možné vytvořit veřejný odkaz (kdo má odkaz, může sledovat všechna videa ve složce). Toto je v základu to k čemu je Loom určen. Nástroj pak umí videa i stříhat, přidávat komentáře, popisy atd., ale to jsou už sekundární funkce.
Může se to zdát jako jednoduchá funkcionalita, a ona ve výsledku je, ale video se zvukem přesune informaci mnohonásobně rychleji a lépe než psaný text a statické obrázky.
Předávání feedbacku je lehčí a plno informací se neztratí v komunikačním šumu. Rovnou ukážete, co se špatně a klidně přidáte i ukázku z jiného webu, kde daná animace funguje přesně tak, jak si to představujete (představil si to vlastně někdo jiný, ale vy ji chytře okopírujete – pozn. každý to dělá).
Už nemusíte někomu popisovat, kde v nastavení najde tu a tu záložku, kterou hledá. Prostě zapnete Loom a v rámci sekund mu to nahrateje a pošlete na chatu nebo mailem.
Už nikdy nebudete muset vytvářet složité předávací dokumenty klientům, jak mají upravovat určité sekce jejich webu, prostě jim nahrajete krátká instruktážní videa (klidně i s kamerou). Vše vypadá mnohem profesionálněji a pro vás jednodušeji.
Asi je zřejmé, že jediné omezení Loomu je vaše představivost a připojení k internetu.

Tipy a triky, které v Loomu využijete
Pár příkladů k čemu využívat Loom jsem už popsal výše, ale zde bych rád uvedl moji workflow a to, co jsem se naučil za rok používání Loomu.
Zde je pár bodů, kterých je dobré se obecně držet:
- Pokud máte placenou verzi nemažte nikdy žádná videa a složky, pokud v nich není jasná chyba jako např. nefunkční zvuk.
- Pořiďte si placenou verzi (stojí jen 8 $ na měsíc) a znovu si přečtěte krok 1.
- Složkujte – vytvořte pro každý tým/klienta složku. V té si pak vytvořte složku pro každý projekt a v té složku pro každý balíček úkolů.
- Pokud točíte sérii videí, označujte je čísly např. #1 Homepage, #2 Produktový detail. Často totiž budete navazovat na něco, co jste řekli v předchozím videu a druhá strana je potřebuje sledovat ve správném pořadí.
- Pokud je potřeba něco “dotočit”, na něco se zapomnělo nebo přibyla nějaká informace, je dobré videa pojmenovat desetinnými čísly např. #1.1 Homepage – Upřesnění Banneru. Loom totiž ukládá chronologicky a tudíž zde navazuji na předchozí bod, že bude jednodušší předat informaci ať druhá strana postupuje podle čísel na začátku videa.
- U složitějších/komplexnějších projektů sdílejte celé složky a ne videa. Toto navazuje na bod 3. Poté se vám nikdy nestane, že zapomente předat informaci. Ideální je to např. na korektury, kde vývojářům nasdílíte složku, do které přibývají úkoly.
- Pokud je videí ve složce více než 20, je dobré vytvořit další podsložku a označit ji datem např. 16.5.2020. Takže bude složka Korektury -> 16.5.2020, 17.5.2020, atd. Toto dobře slouží projekťákům, kteří mají přehled co, kdy přibylo a co musí nahodit do Jiry nebo Asany.
- Poslední bod je spíš takové motto: “To, co můžete udělat jen jednou s Loomem, udělejte jen jednou s Loomem” – Šimon 2021. Mám tím namysli např. onboarding nového člověka, výuku nového nástroje nebo úvodní video pro každého, jak si udělat super kávu. Využívejte Loom, proto aby vám zamezil po sté vysvětlovat stejný postup nebo úkol. Videa lze dobře zakomponovat i do Asany, Slacku nebo dokumentu.
Jak využívám Loom já
Když pomineme tipy a triky je dobré si ukázat modelové příklady, ve kterých používám Loom já, jakožto freelance UX & Product designer. Společně i s detailnějším popisem, jak postupuji v každém scénáři.
Předání podkladů grafikovi
Vždy, když dokončím wireframy a udělám z nich interaktivní prototyp, točím předávací Loom. Jak jsem psal v tipech nahoře, vždy jednotlivé stránky/sekce stránek označuji #1 Homepage, #2 Filtry, atd.
Zároveň vše dávám do složky Klient -> Podklady pro grafika -> #1 – #5 (pokud je projekt rozsáhlý). Grafikovi posílám předpřipravený mail, kde vysvětluji v krátkosti co je Loom, jak s ním pracovat a jak funguje celá struktura složek, aby se v nich neztratil a věděl hned co a kde najde. Zároveň vše rozděluji do menších složek po pár videích, aby nevznikl takový ten pocit leknutí z nového toolu, že se do něj přihlásí a najednou je tam 40 videí.
Z osobní zkušenosti je lepší dávkovat a nahrávat videa do složek postupně. Často dělám, že si nahraji všechny podklady předem, ale do složky, kterou má nasdílenou grafik, to přidávám co den, dva po pár videích. Jak jsem psal, třeba #1 – #5. Za dva dny mu tam nahraji další složku #6 – #10, a takhle pokračuji dál. Pokud je už grafik zvyklý na Loom, tak nahrávám vše najednou.
Ideální je ho přesvědčit, aby měl taky Loom a nahrával vám otázky do složky Klient -> Podklady pro grafika -> #1 – #5 -> Otázky. Bude to zase snazší než si dopisovat a máte všechno na jednom místě, kdybyste se k tomu potřebovali vrátit.
Předání podkladů vývoji
Předání podkladů vývojářům dělám podle stejného postupu jako grafikovi, akorát vytvářím nové složky speciálně pro kodéry a pak back-end. Dobré je videa rovnou prolinkovat do tasků v Jiře, pokud ji používáte.
Většinou má vývoj svého leadera/projekťáka, který tohle řeší za mě, takže mám zase připravenou šablonu mailu, kde mu všechno vysvětlím, jak postupovat a jak s tím pracovat.
Zatím mám jen pozitivní feedback od všech vývojářů, protože jsou pro ně podklady v Loomu ve spojením s designem ve Figmě a slovním popisem v Jiře nejideálnější přesun informací.
Korektury složitějších animací a flows
Na korektury tvořím novou, speciální složku, aby měl vývoj všechno pohromadě. Z mé zkušenosti je lepší ji mít samostatnou a ne, jako u předání grafiky, ve složkách s videi, protože vývoj často jede na tasky / tickety a bouchaj to postupně. Je pro ně jednodušší to rozdělovat podle data a hned to dávat do Jiry, aby si vše mohli odbavovat podle svého tempa.
Vždy jim dávám odkaz na konkrétní video, které rozebírá pouze jeden problém/jednu korekturu. To nejhorší, co můžete udělat, je popsat více chyb v jednom Loomu, protože to nebude jeden task. Zde je jasné pravidlo, co samostatný task, to samostatný Loom.
Pokud se jedná o korektury animací, a my je nemáme připravené přesně na míru v Adobe After Effects, často se snažím ukázat co nejvěrnější ukázku na jiném webu. Poté vložím do Loomu do popisu odkaz na tuto stránku, aby si ji kodéři mohli rychle zobrazit a podívat se, jak vlastně animace funguje.
Ovládání CMS / e-shopu
Na Loomu mám pár složek s přednatočenými videi ohledně ovládání Webflow a Shopify. Často to někdo potřebuje a když jsem to vysvětloval asi po desáté, rozhodl jsem se to všechno sepsat a udělat z toho Loomy. Teď už jen posílám odkazy na jednotlivá videa. Pokud něco vysvětlujete pořád dokola (v týmu, klientům atd.) doporučuji si sednout a připravit hezké Loomy s dobrým zvukem a bez přeřeků.
Vše bude vypadat profesionálně a vám to ušetří plno práce.
Co přidám do budoucna
Poslední dobou si hodně hraju s Integromatem a nastavování automatizací. Pracuji na automatických personalizovaných mailech pro studenty mého Figma Kurzu a designery, co si koupili UX Kit. Zvažuji přednatočená videa, která budou reagovat na chování studenta – pokud se zasekne na nějaké kapitole, pošle se mu krátký e-mail s Loomem, kde budu rozebírat, jak postupovat dál a jaké jsou nejčastější problémy dalších studentů.
Věřím, že pro Loom najdu plno využití i v budoucnu a postupně budu tenhle článek doplňovat o nové scénáře a situace, kdy mi Loom kryje záda.
Tarify Loomu: Free vs. Pro
Pricing jsem už lehce nakousnul, ale je dobré se o něm trošku rozepsat.
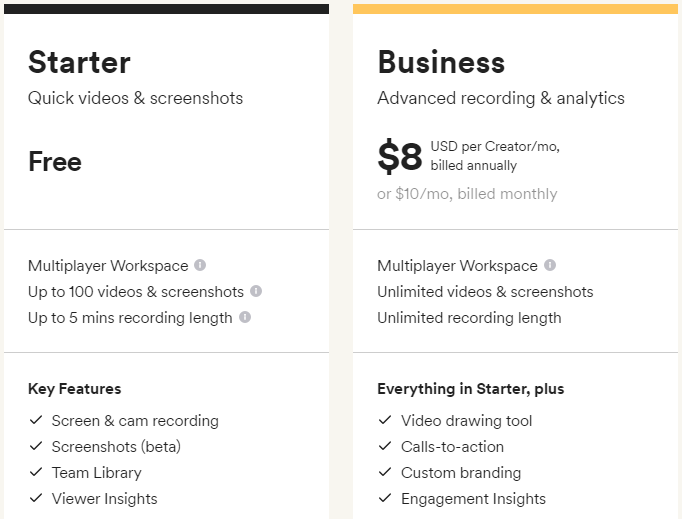
Loom má 3 tarify:
- Free
- Business $8
- Enterprise

Pro většinu lidí budou relevantní první dva, takže se na ně podíváme blíže.
Free tarif vám bohatě postačí na test celého programu. Můžete zde mít 100 videí (což je více než dost) do maximální délky 5 minut. To vám bude taky stačit, pokud budete Loom využívat v některých scénářích, které jsem popisoval výše. Až se vám bude vaše video kolekce plnit, je čas přejít na Business tarif.
Business tarif vás vyjde na cca 175 Kč měsíčně a otevře vám neomezenou možnost uložených videí a další vychytávky jako je přidávání buttonů, váš branding atd. Tyto funkce jsou dobré, pokud používáte Loom na předávání podkladů klientům, protože vše vypadá profesionálně a je možné zde vytvořit komplexní flows, které je provedou celým novým CMS, e-shopem nebo novým nástrojem.
Shrnutí
Ve zkratce: Loom doporučuji minimálně vyzkoušet všem, kteří předávají podklady někomu dalšímu a vnímají, že e-mail prostě nestačí. Tarif Free vám bude stačit, troufám si říct i na několik měsíců, takže jediné, co ztratíte pokud vám Loom nebude vyhovovat, je jedno odpoledne.
Tagy
Největší online kurz na Figmu v Česku
MasterClass jsem postavil jako komplexní hub vědomostí. Najdete v něm vše o Figmě a práci v ní. Od jednoduchého nastavení po složitější prototypy a aplikace.
Kurz obsahuje 14+ hodin contentu. Konkrétně 127 videolekcích, díky kterým se rychle naučíte to, co zrovna potřebujete.




