Možností jak implementovat Smartlook na váš web nebo e-shop je několik. V tomto článku se zaměřím na implementaci přes Google Tag Manager, plugin ve WordPressu a implementaci do Shoptetu.
Z mého pohledu je nejvhodnější využít právě zmíněný Tag Manager, jelikož přes něj můžete do budoucna implementovat více skriptů. Pokud ale někdo nechce posílat data přes Google, zakomponoval jsem i další zmíněné možnosti.
Pokud neznáte Smartlook, odkáži vás na dříve napsaný článek, kde se tomuto nástroji věnuji a srovnávám ho s Hotjarem. Článek na téma Smartlook vs. Hotjar vám zabere pár minutek, ale dokáže vám skvěle pomoci při výběru toho správného nástroje pro vás.
Registrace Smartlooku
Než budeme implementovat Smartlook, potřebujeme si nejdříve vygenerovat script. Ten získáte hned po registraci do Smartlooku. Níže přikládám odkaz na registraci a obrázkový návod na to, jak v rychlosti proletět celým procesem.

V prvním kroku si vyberete, jestli chcete Smartlook implementovat na webovou stránku nebo do mobilní aplikace (já vám ukážu implementaci na webovou stránku).

Zde vyplníte jen jméno a vaší pozici. Ve Smartlooku se nic nemění, je to jen pro jejich interní statistiky.

Zadáte firmu a její odvětví. (Zase slouží pouze pro interní potřeby Smartlooku).

Poslední krok registrace je volitelný. Můžete zde vyplnit, kde jste se o Smartlooku dozvěděli.

Po registraci vám vyskočí toto pop-up okno s možnostmi implementace. Vás zajímá první možnost "Implementation via Google Tag Manager".
Tuto stránku si nechte otevřenou. Kód budete potřebovat později při implementaci.
Tímto krokem máme ve Smartlooku hotovo. Celé prostředí včetně nastavení popisuji v článku Jak pracovat ve Smartlooku.
Implementace přes Google Tag Manager
Tag Manager bude naše první možnost implementace. Osobně ji považuji za nejideálnější, a proto s ní chci začít. V tomto článku nebudu procházet registrací Tag Manageru. Jelikož je Google Tag Manager sousloví opravdu dlouhé, dále budu pokračovat jen zkratkou GTM.
Implementace GTM je však jednoduchá. Kód se může vložit do webu podle návodu, nebo pomocí pluginů.
Pro WordPress doporučuji DuracellTomi’s Google Tag Manager for WordPress. Shoptet má jednoduchou implementaci v “Propojení-Google-Tag Manager”. Teď už si ale ukážeme implementaci Smartlooku, která není o moc těžší než jeho registrace.

Toto je základní dashboard GTM. Zde stačí pouze kliknout na “Nová značka” v levém horním rohu a odstartovat tím cestu za implementací Smartlooku.

V dalším kroku je dobré si značku pojmenovat. Když budete mít v budoucnu více značek mohl by v tom vniknout zmatek. Po vymyšlení ideálního jména značky (doporučuji například Smartlook – kdo by to čekal, že) se přesuneme dále. Další krok odstartujete kliknutím na první box “Konfigurace značky”

Zde vyberte z nabídky “Vlastní HTML”.

Pamatujete jak jsem na začátku článku psal, abyste si nezavírali stránku se scriptem na konci registrace Smartlooku? Tak právě nastal čas se na stránku vrátit a script zkopírovat do pole v GTM. Po úspěšném zkopírování scriptu klikněte na druhý box “Spouštění”.

Jednoduše vyberte “All Pages”, jelikož chceme, aby se Smartlook spustil na všech stránkách webu.

A máte hotovo!
Nyní se stačí se pouze vrátit na hlavní dashboard a všechno “Odeslat” modrým tlačítkem v pravém horním rohu.
Pokud jste vše udělali správně Smartlook začne do pár minut nahrávat uživatele a záznamy se začnou propisovat do aplikace (pokud máte malou návštěvnost doporučuji počkat pár dní).
Kdyby nějakou náhodou Smartlook nezačal nahrávat uživatele, nebojte se mi napsat (formulář je na konci článku).
Implementace do WordPressu
WordPress je otevřený systém, a proto máte několik možností implementace. Přes GTM, vložení scriptu “natvrdo” do hlavičky webu nebo x dalších možností přes pluginy. Právě na plugin se dneska zaměříme. Smarlook má vlastní plugin na implementaci do WordPressu.
Postup implementace je úplně jednoduchý a zabere vám maximálně 2 minutky.
Prvním krokem bude samozřejmě instalace Smarlook pluginu.
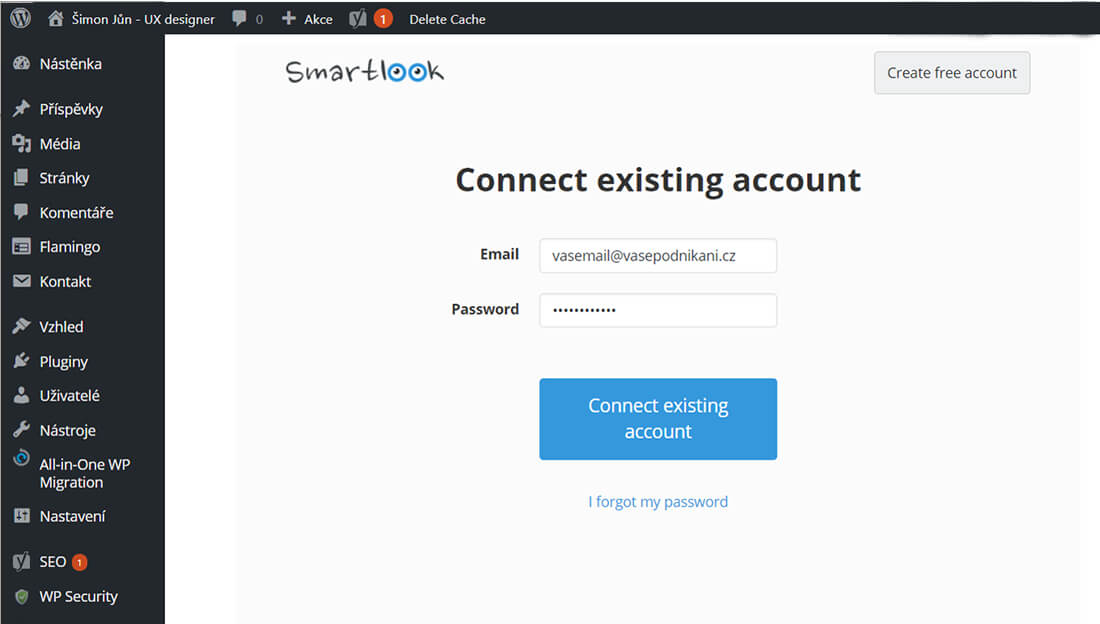
Po instalaci a aktivaci se stačí jen příhlásit k vašemu dříve vytvořenému účtu Smartlook a plugin udělá zbytek práce za vás. Sám si implementuje kód do hlavičky a začne nahrávat.

Toto řešení je ideální, pokud neplánujete implementovat více scriptů, nebo nechcete pracovat s Google Tag Managerem.
Implementace do Shoptetu
Nemohu vynechat nejpoužívanější e-shopové řešení u nás – Shoptet. Zde bych také doporučil implementaci přes GTM, ale je tu i jiná cesta.

V pravém menu vyberte “Vzhled a Obsah – Editor”

V editoru klikněte na záložku “HTML kód”

Do prvního boxu “Záhlaví (před koncovým tagem HEAD)“ vložte kód z poslední strany registrace Smartlooku. Záložku máte z dřívější registrace otevřenou v prohlížeči. Všechno stačí poté uložit zeleným tlačítkem v pravém horním rohu.
Gratuluji, začínáte nahrávat své návštěvníky.
Jak pracovat ve Smartlooku?
Ještě jednou gratuluji k úspěšné implementaci Smartlooku na váš web nebo e-shop. Pokud se ptáte, jak se pohybovat ve Smartlooku, tak jste na správné adrese. Toto téma nakousneme v dalším článku Jak pracovat ve Smartlooku.
Doufám, že vám tento článek pomohl malinkým krokem ve vašem podnikání. Pokud vás napadne jakýkoliv dotaz, napište mi.




